Menampilkan Data Form Otomatis pada data combobox PHP dan Ajax
by Digital Jessie in Coding, Info, Tutorial on 5 Mei 2021
Menampilkan Data Form Otomatis pada data combobox PHP dan Ajax
Anda mungkin pernah melihat sebuah form yang jika pilihan combobox terpilih, maka hasilnya dapat menampilkan Data Form muncul Otomatis pada semua form input.
Untuk membuatnya kita akan coba menggunakan PHP, Ajax dan MySQL. Prosesnya, ketika data di combobox terpilih maka value yang dikirimkan via ajax akan di cek ke database yang sudah ada.
Setelah data pada combobox terkait di temukan dalam database, selanjutnya semua data terkait akan tampil pada semua form input yang telah kita buat.
Silakan simak, lanjutkan membaca dan ikuti semua tahapan berikut :
Buat database dan siapkan Tabel dan beberapa record
Nama Database yang kita buat dalam tutorial ini adalah bernama ajax, selanjutnya buatlah table dengan code SQL berikut :
Buatlah file Config atau Koneksi ke Database
Setelah proses pembuatan database, tabel dan beberapa record selesai. Selanjtnya adalah membuat file koneksi ke database. Tujuannya adalah agar program yang sedang kita buat dapat terhubung ke database yang kita buat.
File ini dibuat dengan Ekstensi .php karena kita menggunakan bahasa pemrograman PHP. Dalam Tutorial ini saya beri nama config.php , berikut ini adalah source codenya :
Buat Form pada Input
Halaman atau file ini berisi file Form Input yang kita gunakan untuk memilih dan menampilkan data secara otomatis pada combobox. File ini kita beri nama index.php dan berikut source codenya :
Proses data dengan Ajax
File ini kita beri nama ajax.php yang berfungsi untuk memproses data yang kita pilih pada combobox yang sudah kita buat sebelumnya. Berikut source codenya :
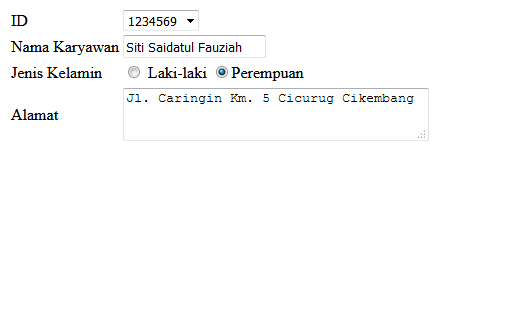
Dan akhirnya SELESAI. Berikut ini adalah tampilan yang seharusnya berjalan jika anda mengikuti setiap tahapan Tutorial Menampilkan Data Form Otomatis pada data combobox PHP dan Ajax dengan benar.

Pilih Salah satu ID, sebagai contoh saya pilih ID 1234569 maka data yang tampil adalah seperti ini :

Bagaimana, sangat mudah bukan? Semoga artikel ini bermanfaat dan bisa menambah pengetahuan anda. Terima Kasih.
Sebagai bonus, saya lampirkan File Full Source Code lengkap dengan file SQL databasenya yang bisa anda Download pada tombol Download, namun sangat kami sarankan agar anda belajar dengan ikuti langkah di atas.
Jangan lupa share artikel ini ya, supaya lebih bermanfaat bagi sahabat yang lain. Insya Allah jadi nilai ibadah. 🙂


hallo kak, link download scriptnya tidak jalan
Hallo mas, silakan di buat saja dari script yang ada.
Maaf suhu mau tanya. giman klo form nya itu perulangan id untuk javascript nya giman biar bisa jalan.
mau tanya ka, kalo selectnya lebih dari 1 bisa ngga ya saya udah coba namun ngga tepat
di tunggu jawabnya, terimakasih ka 🙂